[목록 만들기]
① <ol>, <li> 태그
■ 순서 있는 목록
<ol>
<li>항목1</li>
<li>항목2</li>
</ol>
<body>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료:</b> 레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱:</b> 올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻어 물기를 제거한 후 먹기 좋게 썰어서 준비합니다.</li>
<li>레드향과 아보카도, 토마토도 먹기 좋은 크기로 썰어 둡니다.</li>
<li>드레싱 재료를 믹서에 한꺼번에 넣고 갈아 줍니다.</li>
<li>볼에 샐러드 채소와 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>
</body>

※ <ol> 태그의 type, start 속성 : 기본적으로 순서 있는 목록은 숫자 1, 2, 3.. 순대로 번호를 붙이는데 type 속성을 이용하면 다른 숫자로 순서를 나타낼 수 있다. 또한, 순서 목록은 기본적으로 1부터 시작하지만 start 속성을 통해 시작 번호를 바꿀수도 있다.
| 종류 | 설명 |
| type = "1" | 숫자(기본값) |
| type = "a" | 영문 소문자 |
| type = "A" | 영문 대문자 |
| type = "i" | 로마 숫자 소문자 |
| type = "I" | 로마 숫자 대문자 |
<h2>레드향 샐러드 레시피</h2>
<p><b>재료:</b> 레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱:</b> 올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol type="a">
<li>샐러드 채소를 씻어 물기를 제거한 후 먹기 좋게 썰어서 준비합니다.</li>
<li>레드향과 아보카도, 토마토도 먹기 좋은 크기로 썰어 둡니다.</li>
</ol>
<h4>드레싱 준비</h4>
<ol type ="a" start = "3">
<li>드레싱 재료를 믹서에 한꺼번에 넣고 갈아 줍니다.</li>
</ol>
<h4>샐러드 완성</h4>
<ol type = "a" start = "4">
<li>볼에 샐러드 채소와 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>

② <ul>, <li> 태그
■ 순서 없는 목록
□ 항목의 순서가 중요하지 않을 때 사용.
<body>
<h2>레드향 샐러드 레시피</h2>
<p><b>재료:</b> 레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱:</b> 올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ul>
<li>샐러드 채소를 씻어 물기를 제거한 후 먹기 좋게 썰어서 준비합니다.</li>
<li>레드향과 아보카도, 토마토도 먹기 좋은 크기로 썰어 둡니다.</li>
<li>드레싱 재료를 믹서에 한꺼번에 넣고 갈아 줍니다.</li>
<li>볼에 샐러드 채소와 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ul>
</body>

③ <dl>, <dt>, <dd> 태그
■ 설명 목록을 만드는 태그
□ 이름과 값으로 된 형태
□ dt 태그 하나에 dd 태그 여러 개 가능
<dl>
<dt>이름</dt>
<dd>값</dd>
</dl> <h2>상품 구성</h2>
<dl>
<dt>선물용 3kg</dt>
<dd>소과 13~16과</dd>
<dd>중과 10~12과</dd>
</dl>
<dl>
<dt>선물용 5kg</dt>
<dd>중과 15~19과</dd>
</dl>
[표 만들기]
① <table>, <caption> 태그
■ <table></table> : 표의 시작과 끝을 알리는 태그. 이 사이에 표와 관련된 모든 태그를 넣음
■ <caption></caption> : 표에 제목을 붙이는 태그. <table> 태그 바로 아래 작성한다.
② <tr>, <td>, <th> 태그
■ <tr> : 행 생성
■ <td> : 셀 생성
■ <th> : 제목 행에 셀을 만듦
=> 진하게 표시되고 셀 안에서 중앙에 배열됨
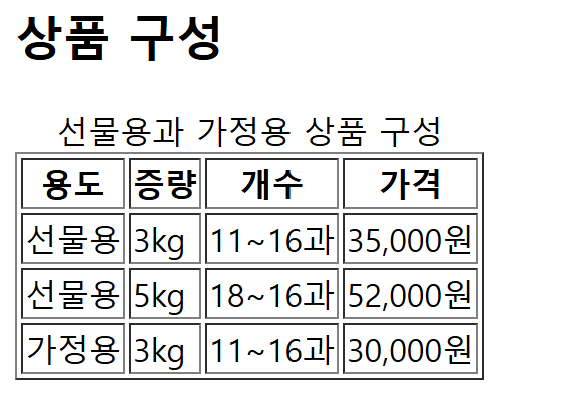
<h2>상품 구성</h2>
<table border="1">
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>증량</th>
<th>개수</th>
<th>가격</th>
</tr>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>선물용</td>
<td>5kg</td>
<td>18~16과</td>
<td>52,000원</td>
</tr>
<tr>
<td>가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
</table>
③ <thead>, <tbody>, <tfoot> 태그
■ 표의 구조를 지정함.
■ 제목, 본문, 요약
□ 표의 구조 지정 시, 시각 장애인도 화면 낭독기 통해 표를 쉽게 이해할 수 있고 CSS 사용 시 표의 제목, 본문, 요약에 각각다른 스타일을 적용할 수 있다.
④ <rowspan>, <colspan>
■ <rowspan> : 행 합치기
■ <colspan> : 열 합치기
<td rowspan="합칠 셀의 개수">셀의 내용</td>
<td colspan="합칠 셀의 개수"><셀의 내용</td>
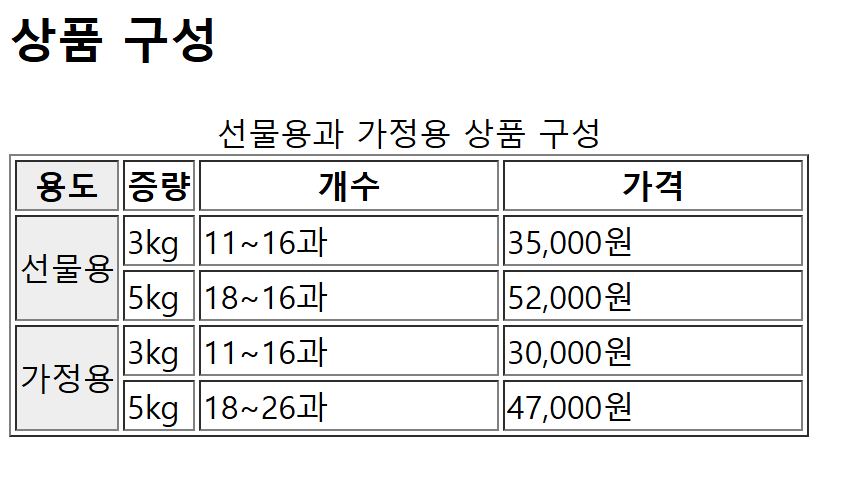
<h2>상품 구성</h2>
<table border="1">
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>증량</th>
<th>개수</th>
<th>가격</th>
</tr>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~16과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan = "2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>
※ 같은 내용이 표시된 셀을 합칠 땐 내용이 한 번만 표시되지만 서로 다른 내용이 있는 셀을 합치면 하나의 셀에 모든 내용이 표시된다.
⑤ <col>, <colgroup> 태그
■ 특정 열에 배경색을 넣거나, 너비를 바꿀 때 원하는 열을 선택함
□ <col> : 열을 1개만 지정
□ <colgroup> : <col> 태그를 2개 이상 묶어서 사용
□ 반드시 <caption> 태그 다음에 사용
<colgroup>
<col>
</colgroup>
<h2>상품 구성</h2>
<table border="1">
<caption>선물용과 가정용 상품 구성</caption>
<colgroup>
<col style="background-color: #eee;">
<col>
<col span ="2" style = "width : 150px;">
</colgroup>
□ 태그를 사용할 떄는 태그 안에 태그를 포함해 표 전체 열의 개수만큼 태그를 넣어야 한다. 스타일 속성이 없어도 태그를 모든 열에 명시해야 한다.