스프링 부트 프로젝트 만들고 실행하기
Spring Initializr 페이지에서 항목을 설정한 후 생성.
https://start.spring.io/ → 스프링 부트 링크
여기서는 책이 시키는대로 설정했다.


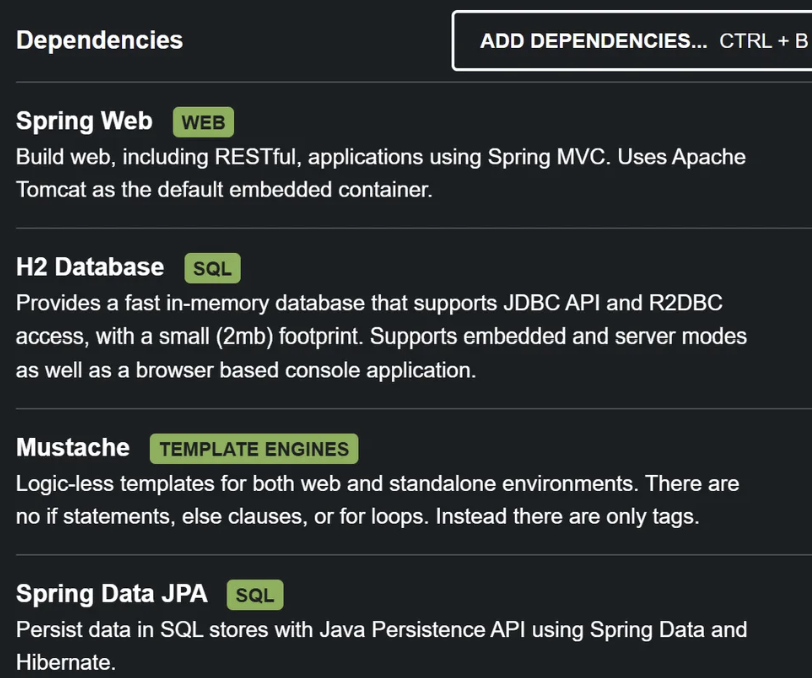
옆에서 의존성도 추가해준다.

- H2 Database : 자료를 저장하기 위한 데이터베이스
- Mustache : 화면을 만들기 위해 필요한 도구
- Spring Data JPA : 데이터베이스를 좀 더 편리하게 다룰 수 있게 해주는 도구
설정을 마친 후 Generate를 누르면 firstproject.zip 파일로 다운로드 된다. 해당 파일을 IDE인 인텔리제이에 들어가서 띄우면 된다.

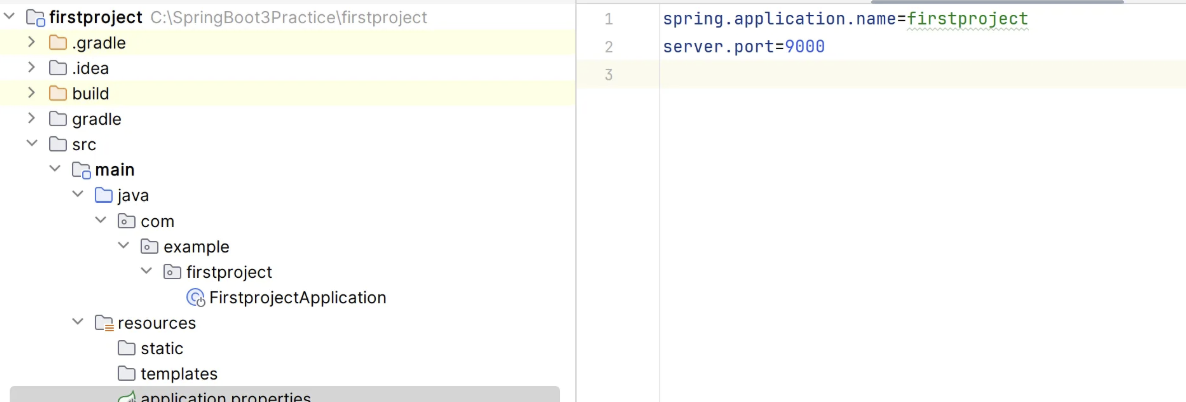
수업 후 이 화면을 보니 구조를 이해할 수 있다.
- java에는 자바 코드가 저장되고 , resources에는 외부 파일이 저장된다.
- 프로그램의 시작인 main 메서드는 com.example.firstproject 안에 있는 FirstprojectApplication.java에 해당한다.
build.gradle 파일에서 스프링 부트 버전과 자바 버전을 수정할 수 있다.

나는 자바랑 스프링 부트 버전은 수정하지 않았지만 8080 포트번호를 이미 이용하고 있어서 application.properties에 들어가 포트번호를 9000번으로 설정해주었다.


해당 코드를 보면 실행이 됐음을 알 수 있다.
검색창에 localhost:9000을 입력하고 enter를 누르면 스프링 부트 프로젝트가 실행된 서버에 접속하게 된다.

다만 아직 웹 페이지를 만들지 않아서 에러가 뜬다.
html 파일을 만들고 다시 실행시키면 화면에 나타나게 된다.
[ 클라이언트 - 서버 구조 ]
웹 서비스는 클라이언트의 요청에 따른 서버의 응답으로 동작함
- 클라이언트 : 서비스를 사용하는 프로그램 또는 서비스
- 서버 : 서비스를 제공하는 프로그램 또는 컴퓨터
→ 웹 브라우저가 클라이언트로서 동작하고, 스프링 부트는 서버 역할을 수행한다.
localhost : 실행 중인 내 서버 주소. “내 컴퓨터”
hello.html : 서버에 요청하는 파일
웹 사이트에 파일명을 직접 지정할 경우 스프링부트는 기본적으로 src > main > resources > static 디렉터리에서 파일을 찾는다.
'웹 개발' 카테고리의 다른 글
| [Front] 코드 분석 중 jQuery (0) | 2025.05.11 |
|---|---|
| [Backend] 보안에서 GET, POST (0) | 2025.05.10 |
| Mybatis (0) | 2025.05.08 |
| 이메일 전송 오류 (0) | 2025.05.07 |
| 이메일 인증 클라이언트 방식 → 서버 방식으로 수정 (0) | 2025.05.06 |